electron是一种桌面软件打包工具,它允许你使用前端技术(html,css,js)开发桌面软件。软件运行时分为主进程和渲染进程。
1.首先安装electron的预编译版本
$ npm install -g electron-prebuilt
2.接下来安装electron-packager ,它也是一个npm模块,是一个用于打包electron应用的工具.
$ npm install && npm start
3.下载一个官方demo并跑起来
$ git clone https://github.com/electron/electron-quick-start $ cd electron-quick-start $ npm install && npm start

此时可以看到桌面程序已经运行。接下来我们介绍下打包的流程。
1.windows环境打包
#项目目录下执行下列命令: #electron-packager <当前目录> <打包后的项目名> <打包平台> <输出的目录> <32/64位><输出为asar格式> <版本号> <哪些内容不打包> "electron-packager . aaa --win --out ../outhere --arch=x64 --icon=./res/favicon.ico --asar --app-version=2.0.1 --ignore=\"(dist|src|docs|.gitignore|LICENSE|README.md|webpack.config.js|node_modules|package-lock.json)\""
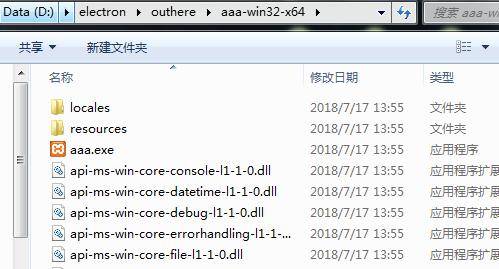
asar为一种加密压缩格式的文件,它避免让你的页面源文件(html,css,js)暴露出来.应用可以直接读取asar文件.打包得到的目录结构如下图:

2.windows下应用NSIS将应用打包成安装程序
下载NSIS软件,安装。然后下载NisEdit安装。
2.1将应用资源打包成asar文件
#有些项目输出时默认不是asar格式,可以在打包安装包前先转换为asar格式 #安装asar $ npm install -g asar #在输出的应用resources目录下执行 asar pack ./app app.asar #生成的app.asar文件的大小和app文件夹内的内容大小差不多
2.2用NisEdit打包
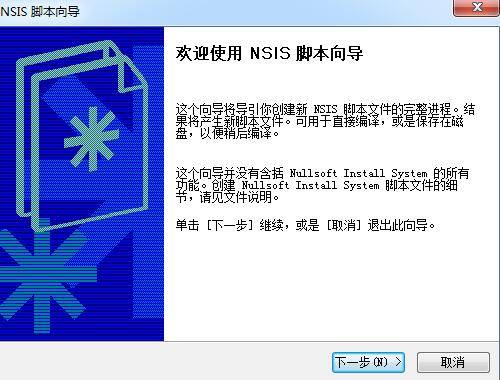
打开NisEdit->文件->新建脚本:向导->下一步

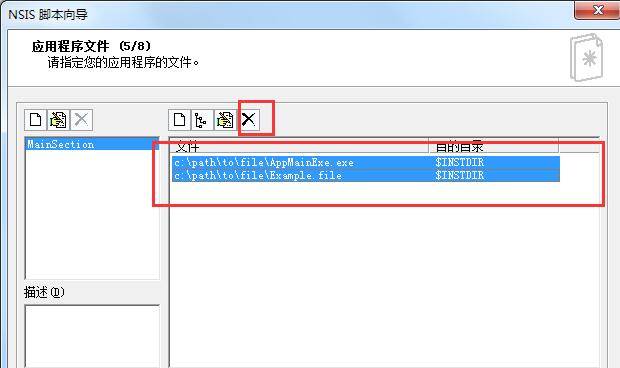
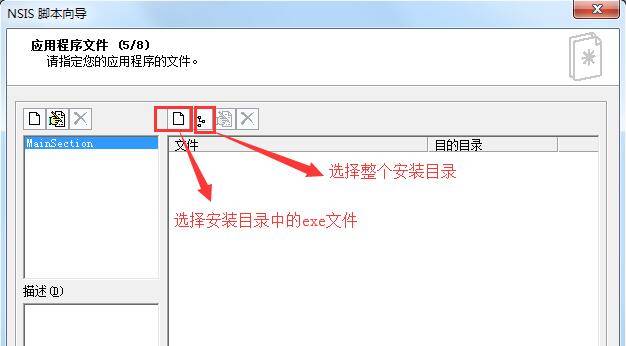
一直下一步,接着填写一些软件自定义信息,定义安装图标和安装语言。如果有授权文档,就填写对应的目录,没有就不选,清空路径。来到添加应用程序文件这一步,默认两个文件选中,删除。

然后选择待打包安装文件中的exe文件aaa.exe和整个安装目录aaa-win32-x64

继续下一步操作->保存脚本->打开脚本文件->编译及运行。编译完安装包就生成好了。由于打包过程中会将浏览器的功能打包进软件,所以安装包大小会比网页的业务文件大。
3.mac环境打包
#项目目录下执行下列命令: #os为--darwin,windows为--win "electron-packager . aaa --darwin --out ../outhere --arch=x64 --icon=./res/favicon.ico --asar --app-version=2.0.1 --ignore=\"(dist|src|docs|.gitignore|LICENSE|README.md|webpack.config.js|node_modules|package-lock.json)\""
4.mac环境生成安装包
打开磁盘工具->选择 文件->新建映像->来自文件夹的映像。选择打包好的目录,保存生成。即可安装。
上述就是仅仅完成最简单demo应用的打包过程。开发中我们可以调用electron的api或者node的api来实现网页控制软件,与计算机完成各种交互。有点类似移动端的混合开发。
欢迎转载:转载时请注明本文出处及文章链接