最近几年web开发领域新技术新框架层出不穷,本文将阐述一下我对mvvm开发模式的理解。个人认为mvvm是更偏向于前端开发的一种模式,mvvm模式的出现将更好的实现前后端分离的开发机制,或者说为了更好的实现前后端分离开发而形成了mvvm模式。
mvvm跟传统的mvc模式没有冲突,mvc模式可以说是后端开发的标准。从近几年web技术更替的角度,似乎可以隐约看出mvvm模式出现的必然性。这里我们先回顾下以往的mvc开发模式。

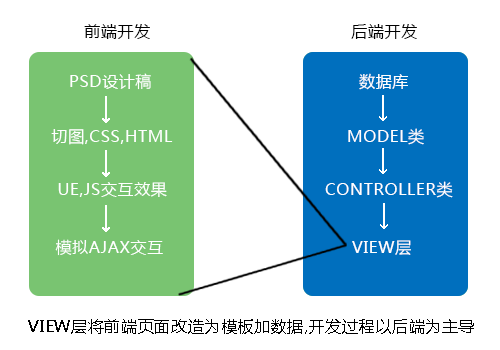
如上图,以往web开发都是这样一个过程,但是这种模式有几个痛点:
1.当后端将页面写为模板后,页面样式还需要调整.
2.数据的交互和展示需要修改前端提供的交互效果.
3.逻辑和ui很难完全区分,涉及到ui的部分,总需要投入沟通成本.
对这些痛点,可以让前端掌握一些后端的技能,亦或者让后端也能修改样式.总之要投入更多的成本和沟通成本.随着业务的量和复杂度的提升,前后端完全分离的开发模式呼之欲出.下面我从这些年前端开发的技术迭代上,慢慢理清mvvm出现的过程.
前端从早期的jquery库发展到现在的angular、react、vue库,推陈出新的速度越来越快。从这些库的更替上可以看出,现在的前端开发越来越追求极致的用户体验和前后端分离的开发模式。早期,jquery依靠完美的兼容处理,便捷的方法,良好的插件扩展一统江湖。
当时开发的焦点主要是dom的操作和渲染,后来为了解决js文件的模块化和相互依赖出现了require,sea等模块化开发的库。为了提升渲染的效率,出现了artTemplate,doT等模板库。按照这些趋势可以看出,业务在页面的交互主要就是那些绑定在dom中的数据,模板库的出现带来了数据驱动模式的雏形。
后来出现的Backbone,Knockout等mvvm的库,就是将那些模板库中定义的数据变量拆分出来,形成一个ViewModel的概念,由ViewModel和后端进行数据交互,当数据变化后,再由ViewModel自动将变化后的数据填充到页面view层.
从这个ViewModel的概念开始,关注交互的数据,紧抓前后端交互的桥梁成为数据驱动开发模式的核心。如下图展示了演变:

现在的mvvm库根据最新的需求加入了很多其它功能。为了解决多人协作及功能复用,加入了组件化开发,形成一种堆积木式的开发模式。为了更方便的开发SPA,开发移动页面,引入了路由模式.
现在当mvvm模式被肯定后,前端应用mvvm模式,后端应用mvc模式.根据敏捷开发的思想,开发初期前后端就可以根据业务需求和设计,约定好需要交互的数据的格式,然后前端利用mock独立开发,后端则更多的关心业务和数据的导出.如下图:

此时后端MVC的开发模式更像是MC开发模式,将以往的V的部分完全承包给前端了,后端不再进行页面输出。前端发布纯静态的页面,数据交互依靠ajax。若要完美的实现前后端分离的开发模式,离不开后端开发好基友们的配合,后端的接口也需要大量的修改甚至重构,亦或者开发一套中间件接口。(中间件即不直接提供服务,而借助或协助其他功能来提供服务)
前后端分离后前端不用再为数据接口烦恼,后端不用再为样式和交互烦恼.可见mvvm,前后端分离,大前端这些概念是需要所有开发人员一起努力一起推进的。